
views

Open your HTML text editor. You can use a simple text editor, such as Notepad or TextEdit, or you can use a more advanced text editor like Notepad++. If you do decide to use Notepad++, make sure you select HTML from the "H" section of the Language menu at the top of the window before you proceed.

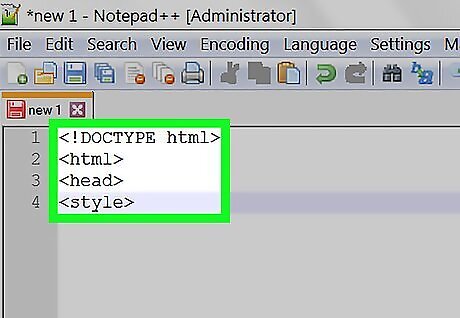
Enter the document header. This is the code that determines the code type used for the rest of the document:

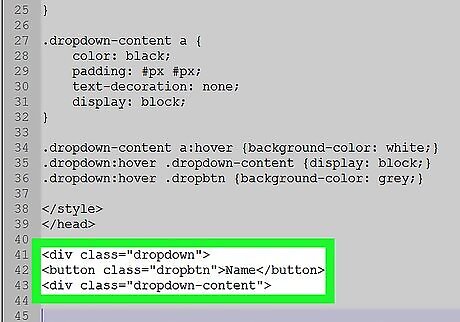
Create the drop-down button's name. Enter the following code, making sure to replace "Name" with whatever you want the drop-down button's name to be (e.g., Menu):

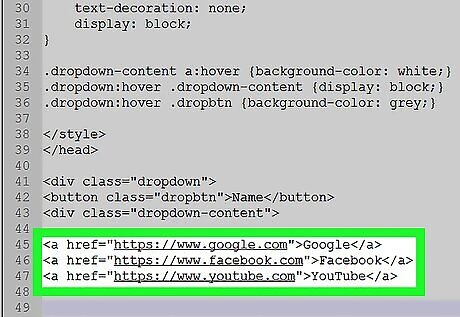
Add your drop-down menu's links. Each of the items in the drop-down menu should link to something, be that a page on your website or an external website. You can add items to the drop-down menu by entering the following code, making sure to replace https://www.website.com with the link's address (keep the quotation marks) and "Name" with the link's name. Name Name Name

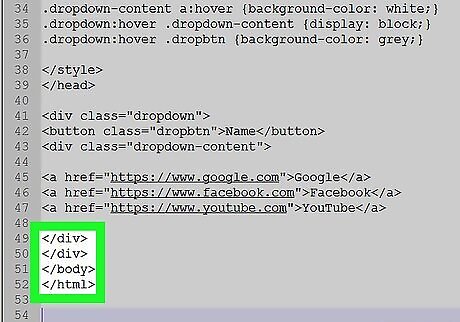
Close out your document. Enter the following tags to close the document and indicate the end of the drop-down menu's code: