
155
views
views
Questionnaires are a great way of collecting data and getting feedback from your website visitors. You don’t have to use a template, software or online survey creators to have one. You can simply create it in HTML code and style it with CSS to match your current Website Design. This article will introduce the most common question types which will allow you a great flexibility when designing your questionnaire.

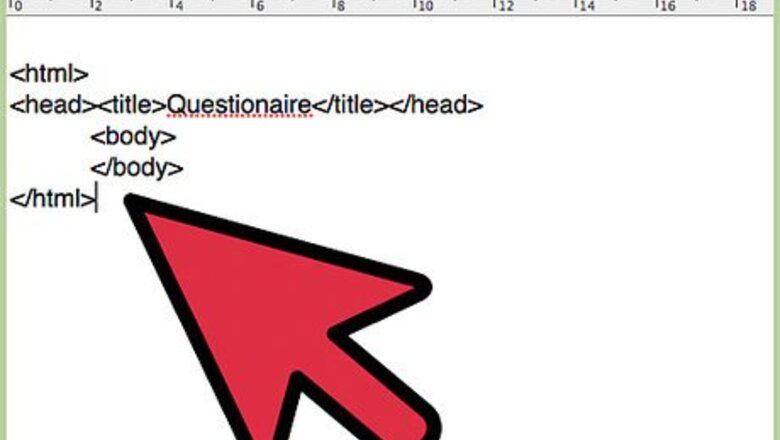
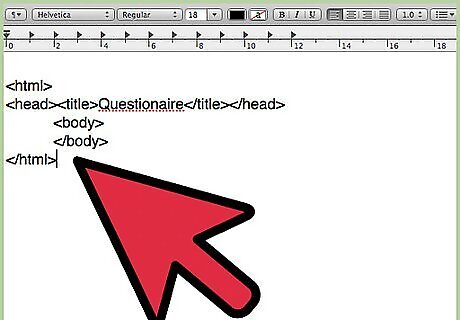
Create a basic HTML file in Notepad. Open Notepad to create a fresh web page and write the following code:

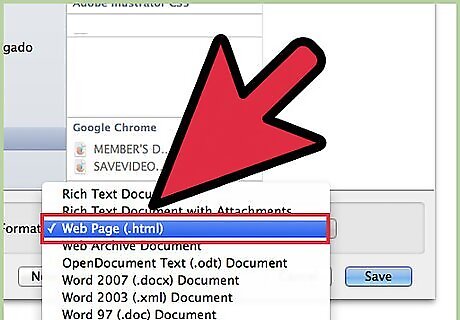
Save it as HTML file and open in your browser. The file is blank at the moment, but you can see that its title is Questionnaire.

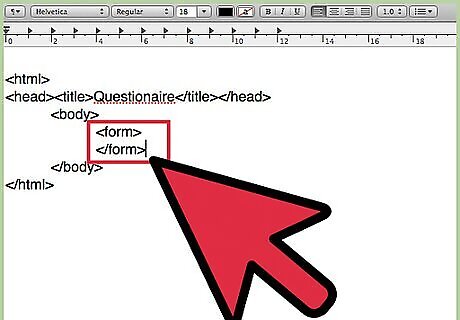
Insert the











0 comment