
views
Interpreting Your Data
Gather your data. Pie charts are used to compare the relative size of different data categories. Pie charts are best used with nominal or ordinal data, in which 6 or fewer categories are represented. If you have more than 6 categories, certain sections of a pie chart may be too small to effectively read and interpret. Nominal data is data that has no specific order or scale, but is categorized only by a name or category type. Examples of nominal data include favorite dessert or college major. Ordinal data is data that is based on position or scale. Examples of ordinal data include level of satisfaction or education level.
Calculate the total value of the data. This is the total number of data points that you have. If you conducted a one-question survey, the total number of data points would be the total number of responses you received. For example, if you surveyed 100 American millennials on who their favorite Beatle is, you will have 100 data points.

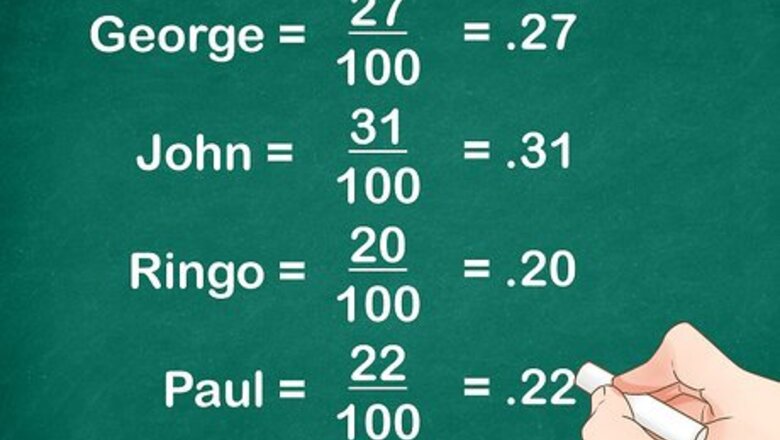
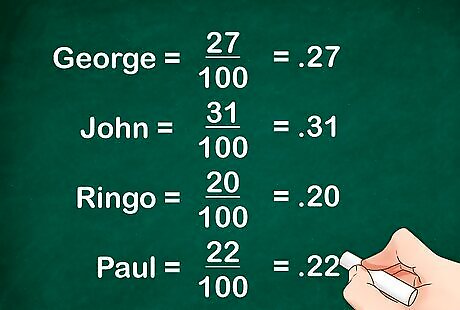
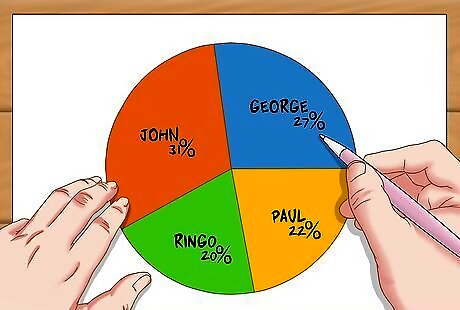
Calculate the ratio of each category. To find a ratio, place the number of responses a particular category received over the number of data points. Turn this into a percentage by dividing the numerator by the denominator. For example, you might have found the following data from your survey:Who is your favorite Beatle? George = 27 100 = .27 {\displaystyle {\text{George}}={\frac {27}{100}}=.27} {\text{George}}={\frac {27}{100}}=.27 John = 31 100 = .31 {\displaystyle {\text{John}}={\frac {31}{100}}=.31} {\text{John}}={\frac {31}{100}}=.31 Ringo = 20 100 = .20 {\displaystyle {\text{Ringo}}={\frac {20}{100}}=.20} {\text{Ringo}}={\frac {20}{100}}=.20 Paul = 22 100 = .22 {\displaystyle {\text{Paul}}={\frac {22}{100}}=.22} {\text{Paul}}={\frac {22}{100}}=.22
Drawing the Chart
Use a compass to draw a circle. Attach a sharpened pencil and hold the point firmly while you swing the compass to create a circle. It doesn't matter how large the circle is, but the larger the circle, the easier it will be to create and read your pie chart.

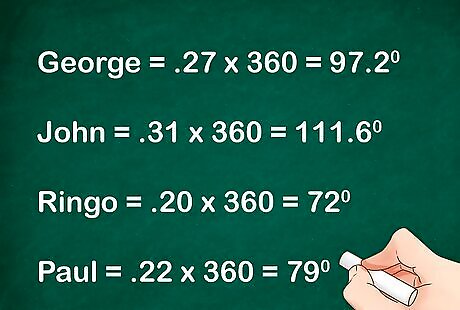
Multiply each category percentage by 360. Use the decimal form of the percentage in your calculation. This will give you the size of each category's section in degrees. Each section needs to be represented as a proportion of 360, since there are 360 degrees in a circle. You might need to round decimals up or down. Make sure your total number of degrees adds up to 360. For example: George = .27 × 360 = 97.2 = about 97 degrees {\displaystyle {\text{George}}=.27\times 360=97.2={\text{about}}\;97\;{\text{degrees}}} {\text{George}}=.27\times 360=97.2={\text{about}}\;97\;{\text{degrees}} John = .31 × 360 = 111.6 = about 112 degrees {\displaystyle {\text{John}}=.31\times 360=111.6={\text{about}}\;112\;{\text{degrees}}} {\text{John}}=.31\times 360=111.6={\text{about}}\;112\;{\text{degrees}} Ringo = .20 × 360 = 72 degrees {\displaystyle {\text{Ringo}}=.20\times 360=72\;{\text{degrees}}} {\text{Ringo}}=.20\times 360=72\;{\text{degrees}} Paul = .22 × 360 = 79.2 = about 79 degrees {\displaystyle {\text{Paul}}=.22\times 360=79.2={\text{about}}\;79\;{\text{degrees}}} {\text{Paul}}=.22\times 360=79.2={\text{about}}\;79\;{\text{degrees}}
Draw the first category section. Place the protractor's origin hole in the center of the circle. Create the first angle by drawing two points, one at the 0 degree line, and one at the line showing the number of degrees of your angle. Remove the protractor, and use its straight edge to draw the borders of the section. Each line segment should begin at the circle's center point, end at the edge of the circle, and pass through either point you drew with the protractor. For example, the John category should be a section that is 97 degrees. So you would draw a point outside the protractor at the 0 degree line, and another point at the 97 degree line. Then you would finish drawing the section by drawing lines through these points. Take care when using a protractor to read it correctly. Most protractors have two sets of numbers. Think about the size of the angle you are making to ensure you are looking at the correct numbers.
Draw the other categories. For each new category, place the protractor's 0 degree line over the edge of the previous section. Draw the sections using their degree measurements, just as you did the first section.
Labeling the Chart

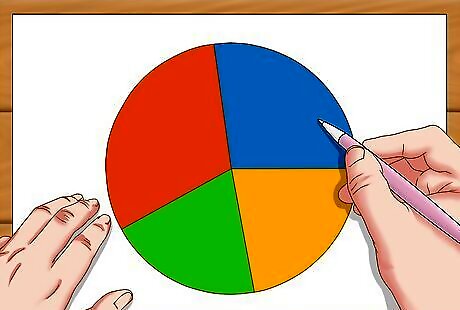
Color each section. By making each section of the pie chart a different color, it makes it easier for readers to interpret its information. The colors you use don't matter, but if they are too dark or vibrant, reading your chart may be difficult.
Label each section category. Your chart should be properly labeled so that anyone looking at it can interpret what its sections mean. Usually the category if each section is written directly on the chart. If a particular section is too small to write clearly inside of it, draw a line connecting the section to an area outside of the chart, and write the category title there. Another option is to make a key. Instead of labeling directly on your pie chart, you can make a small box below it, denoting which color indicates which category.

Denote each section's percentage. Even though the pie chart's section indicate their relative size, it is helpful to give readers the exact size by labeling each category's percentage. Write the percentage above or below the category title so that it is clear which percentage applies to which section of the pie chart.

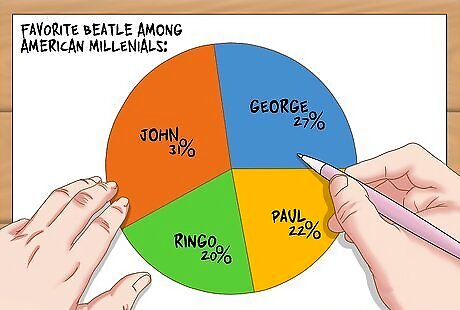
Title your chart. Every chart should have a title that tells the reader what information it is displaying. Your title should be descriptive, but not too long. For example, you might name your chart “Favorite Beatle Among American Millennials.”




















Comments
0 comment