
views

Open a simple text editing program such as either Notepad or WordPad on Windows, or, on a Mac open up TextEdit.

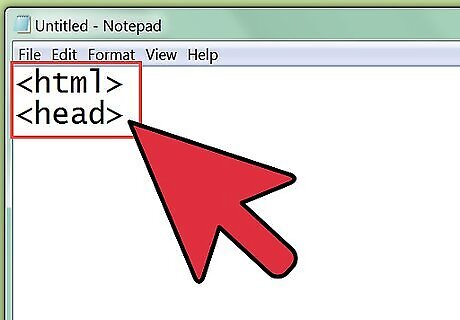
Begin your webpage, just like any other webpage by adding both a and a
tag.
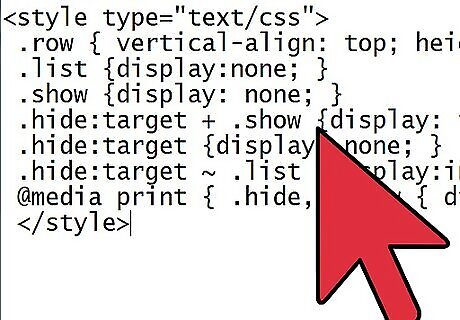
Create a JavaScript portion of the document that tells your browser to display your lists in collapsible/expandable form. Use the following code to form this script.

Close the head portion of the page, with the ending tag for the head of the page ().

Create the body of the HTML code. Type the tag for starting the body (
).
Create the list content, including some HTML styling information for the users browser to use, for them to expand and collapse the list. Use the following code to create this. Remember to follow the rules for creating lists and nested lists inside the code.

Close off the body section of the HTML code, by typing the tag.

Type the closing HTML tag to complete the file.

Save your work as a file with either a HTML file extension or an HTM file extension, and preview the page in your browser before completely uploading it to the web.


















Comments
0 comment