
views
- The <u> tag is deprecated, meaning it technically works, but it's not recommended to use.
- When using CSS, use the "text-decoration" CSS style property to underline text.
- While underlining takes only a few steps, consider other methods for emphasizing text. Underlining may confuse your readers.
Using CSS

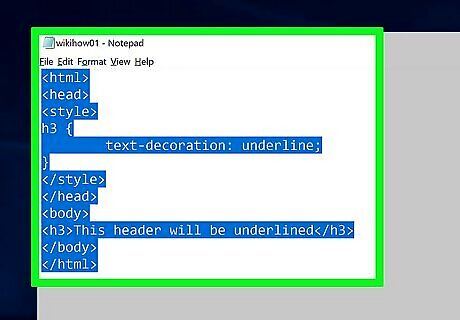
Use the "text-decoration" CSS style property. The Text-decoration property sets the appearance of decorative lines on text in CSS. Text-decoration is shorthand for text-decoration-line, text-decoration-color, text-decoration-style, and text-decoration-thickness. In older versions of HTML, this element used to be known as the "Underline" element. Using the tag is deprecated, meaning it is still allowed but not recommended to use. Using the "text-decoration" property is a newer, better alternative to underlining. You can use Windows Notepad to create a simple CSS stylesheet.

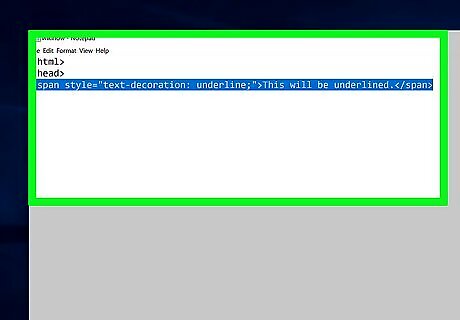
Use the tag when you want to underline a certain piece of text. Place the opening tag along with the "text-decoration" property where you want to start underlining. Place the closing where you want it to stop. This will be underlined.

Declare HTML elements in the